
Источник: ain.ua
Сегодня более 48% пользователей считают дизайн сайта критическим фактором в определении доверия к бизнесу.
Поэтому дизайн – это не только показатель наружной привлекательности вашей компании и выражение вашего отношения к потенциальным покупателям, но и отличие, по которому пользователи выделяют вашу компанию среди множества подобных и запоминают вас.
Alla Taff — контент-менеджер компании TemplateMonster, рассказала о 12 трендов веб-дизайна, которые могут негативно отразиться на факторах, описанных выше.
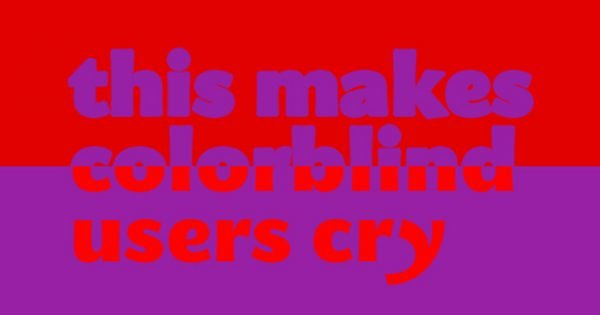
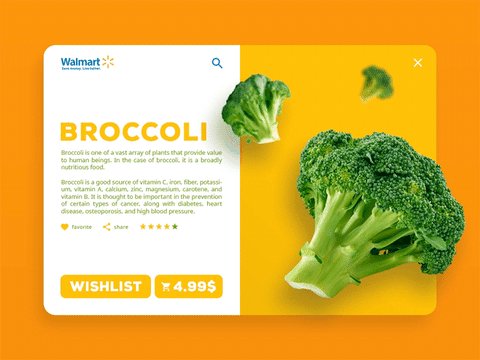
Тренд №1. Яркие цвета
Яркие цвета могут привлекать внимание пользователей. Но чтобы дизайн сайта выглядел приятно, очень важно грамотно подобрать цветовую гамму.
Большое количество ярких цветовых акцентов создает путаницу на странице. Пользователю становится не понятно, что важнее.
Советы:
- Если у компании есть корпоративные цвета — используйте их.
- Определите цель вашего сайта и подберите тот цвет, который максимально соответствует ей.
- Яркий цвет можно использовать как акцент для элементов управления. Отлично смотрятся в большой типографике, как декоративный элемент.
- Придерживайтесь более спокойных и универсальных вариантов сочетания цветов.
- Не стоит использовать цветовой фон для сайта. Тексты на любом фоне, кроме белого, тяжело читать.
- Сбалансируйте яркость темными или нейтральными цветами.
- Не применяйте яркие цвета рядом с важным текстом.
Тренд №2. Мелкие детали
Декоративные иконки, геометрические фигуры и фрагменты становятся все более популярными.
Хотя они и не выполняют особо важную функцию, они могут выполнять разные функции: например, служить разделителями или указателями на контент.
Но перебор с мелкими деталями попросту ухудшает юзабилити сайта.
Советы:
- Не используйте детали без цели. Они могут запутать и нарушить иерархию.
- Применяйте мелкие детали в качестве указателей или разделителей.
- Сбалансируйте мелкие детали при помощи минималистичной сетки.
- Используя мелкие детали в качестве декора, следите за читабельностью вашего сайта.
Тренд №3. Анимация
Анимация служит инструментом для креативного преобразования дизайна сайта.
Это мощный визуальный триггер, который улучшает повествование историй и вовлеченность.
Но чрезмерное использование анимации приводит к перегруженности сайта и путанице. Подходите к анимации с умом для добавления нудных акцентов там, где это необходимо.
Советы:
- Чрезмерное количество анимации увеличивают время загрузки страницы. Так, пользователь менее удовлетворен и уменьшает количество кликов.
- Не совмещайте несколько эффектов одновременно.
- Анимация должна быть плавной и утонченной.
- Применяйте анимацию обусловлено. Подкрепляйте ее использование объективными причинами, а не простым желанием добавить на сайт несколько подвижных элементов.
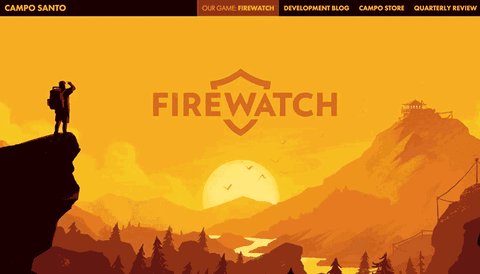
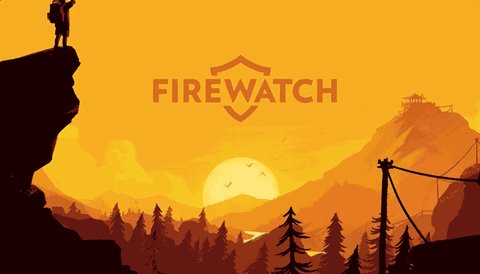
Тренд №4. Параллакс
Через параллакс сайт может рассказать лучшую историю. Он добавляет ощущение глубины и иллюзию пространства. При правильном использовании параллакса, у пользователь лучше погружается в сайт.
С другой стороны, чрезмерное использование может дезориентировать и «укачать» пользователей.
Советы:
- Следите за количеством всплывающих элементов.
- В идеале используйте эффект для изысканного выделения небольших элементов, таких как изображение продукта или цитаты.
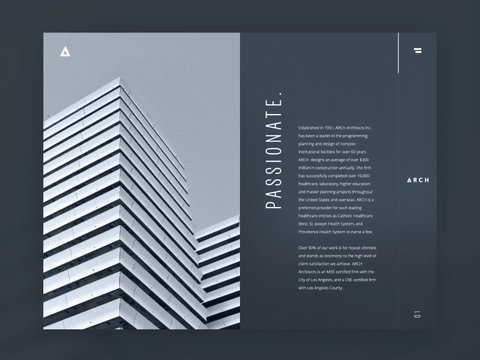
Тренд №5. Нестандартный макет
Отклонение от стандартных макетов вносит определенное разнообразие дизайну сайта. Такие макеты сильнее притягивают внимание и их интересно рассматривать пользователям.
Но из-за этого пользователь, иногда, не может понять структуру, а элементы могут неудачно перекрывать друг друга и создавать хаос.
Советы:
- Применяйте нестандартные макеты на сайтах, не ориентированных на чтение.
- Добавьте контрастности элементам, которые перекрывают друг друга. Достаточно большая типографика тоже может помочь.
- Четко разделяйте смысловые блоки. Отделяйте их с помощью разного цвета фона. Следите за одинаковым расстоянием между смысловыми блоками.
- Не разбрасывайте элементы по всей странице.
Тренд №6. Мелкая типографика
Мелкая типографика выглядит стильно, привлекает внимание и ощущается сильнее, так как позволяет глазам свободно перемещаться. Правильное использование мелких шрифтов дает возможность создавать контрасты.
В противном случае, они могут затруднять просмотр содержимого.
Советы:
- Применяйте мелкую типографику преимущественно в коротких абзацах.
- Избегайте шрифтов размером менее 13pt.
- Подбирайте правильные контрасты для выделения мелкой типографики. Выделяйте заголовки и подзаголовки, а также делайте контрастными ключевые фразы.
- Выделяйте основной объект от текста отступами, чтобы он бросался в глаза.
Тренд №7. Необычная навигация
Боковая, скрытая, всплывающая, горизонтальная, многоуровневая навигация – все это может сделать сайт нестандартным. Но часто пользователи не могут разобраться с такой необычной навигацией и не могут взаимодействовать с ней.
Советы:
- Подходит только для определенных небольших сайтов и для определенной аудитории.
- Необходима обязательная проверка на удобство ее использования.
- Доступность на каждой странице.
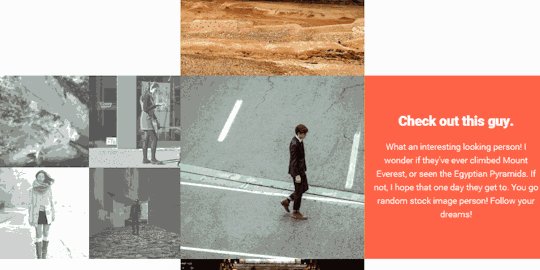
Тренд №8. Стоковые фото
Сделайте акцент на правильном выборе фотографий. Стоковые фото экономят ваше время, но и могут подорвать доверие пользователей к вам.
Зачастую люди отдают предпочтение кастомным изображениям, которые могут зацепить их внимание. Подбирая стоковые фото, стремитесь выбирать нестандартные варианты.
Советы:
- Избегайте клише.
- Следуйте своему определенному корпоративному стилю.
- Редактируйте фотографии. Используйте стоковые фото в качестве прозрачного заднего фона или в качестве дополнения к графике. Создавайте фото композиты.
Тренд №9. Бесконечная прокрутка
Бесконечная прокрутка или скроллинг набрал популярность благодаря мобильным устройствам, с которых листать удобнее. Таким образом, это обеспечивает бесконечную загрузку контента, при этом увеличивая вовлеченность.
Но есть пользователи, которые предпочитают добираться до конца страницы без бесконечной прокрутки. И вы можете предоставить ему такой выбор.
Советы:
- Верхняя часть страницы устанавливает ожидания. Если в ней расположить качественное содержание, пользователи могут захотеть увидеть больше.
- Пусть пользователь выбирает как просматривать контент. Используйте CTA и всплывающие подсказки.
- Выделяйте опции навигации. Хорошо работает «липкий» хедер или меню.
- Предпочтительно применять для соцсетей, блогов и магазинов.
- Тестируйте влияние различных техник прокруток на поведение ваших пользователей и выбирайте подходящий вариант.
Тренд №10. Всплывающие окна
С целью донести до пользователя важную информацию, всплывающие окна могут вызывать раздражение и негативное отношение пользователей.
Однако, при правильном подходе, они привлекают внимание и повышают конверсию.
Советы:
- Делайте всплывающие окна ненавязчивыми, используйте размытые фоны и затемнение.
- Содержание всплывающего окна должно одержать призыв к действию, а кнопка выделятся контрастным цветом. Придерживайтесь простого, уникального и ценного дизайна.
- Избегайте поп-апов при входе.
- Попытки запросов контактных данных могут отпугнуть пользователей.
- Закрытое вплывающее окно не должно появляться снова.
Тренд №11. Гамбургер-меню
Маленькая и удобная иконка выглядит стильно, но понемногу начинает терять свои позиции. Иногда ее трудно найти, затем прокрутить, чтобы найти нужное. Как результат, это может раздражать и ухудшить UX.
Советы:
- Используйте понятную и узнаваемую иконку в виде трех полосок.
- Акцентируйте внимание на меню сайта. Используйте знакомые слова, чтобы помочь пользователям достичь цели.
- Убедитесь в кроссбраузерности иконки.
Тренд №12. Фоновое видео и музыка
Неожиданная музыка может попросту отпугнуть посетителей. Автоматическое воспроизведение видео раздражает посетителей.
Они не любят длинные видео, назойливый звук и плохое качество контента. Они хотят сами выбирать, когда и что смотреть/слушать.
Советы:
- Дайте пользователям контроль.
- Сокращайте видео.
- Зацикливайте ролик.
- Установите музыку на беззвучный режим по умолчанию, но разрешите пользователям включать ее по клику.
- Создайте кнопки play и pause.













 Самые актуальные новости - в
Самые актуальные новости - в 




