
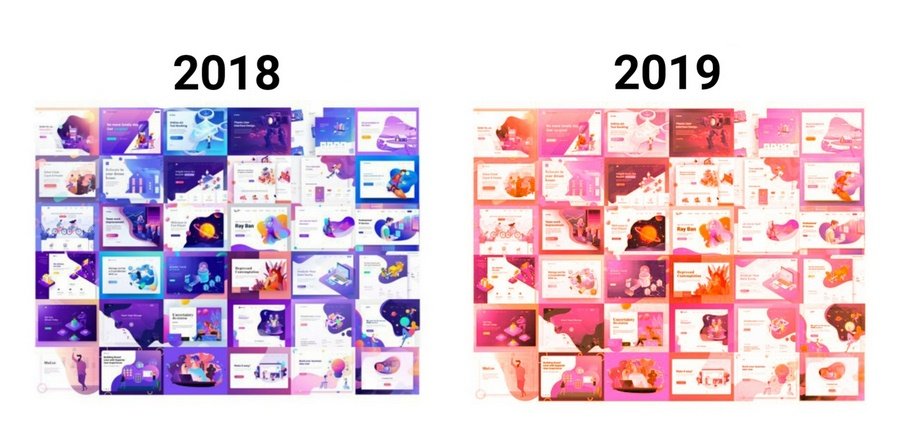
В сети уже подхватили тренд и показали, какими будут все сайты в 2019 году:
Но одним лишь цветом дизайнеры не обойдутся. Вместе с руководителем отдела дизайна TexTerra, Святославом Грошевым, мы рассмотрим, что нового в дизайне на 2019 год:
1. Основные тренды.
2. Тренды дизайна упаковки.
3. Тренды в дизайне пользовательского интерфейса и опыта (UI/UX).
4. Тренды в типографике.
5. Тренды в моушн-дизайне.
6. Тренды в брендинге и дизайне логотипов.
Часть из них только набирает обороты, другие не сдают своих позиций в течение нескольких лет. Некоторые уходят с дизайн-Олимпа.
Основные тренды
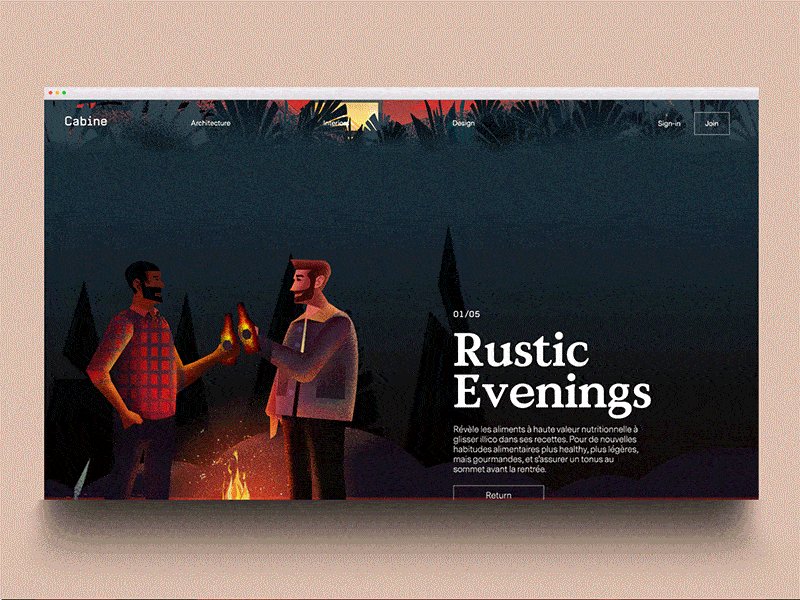
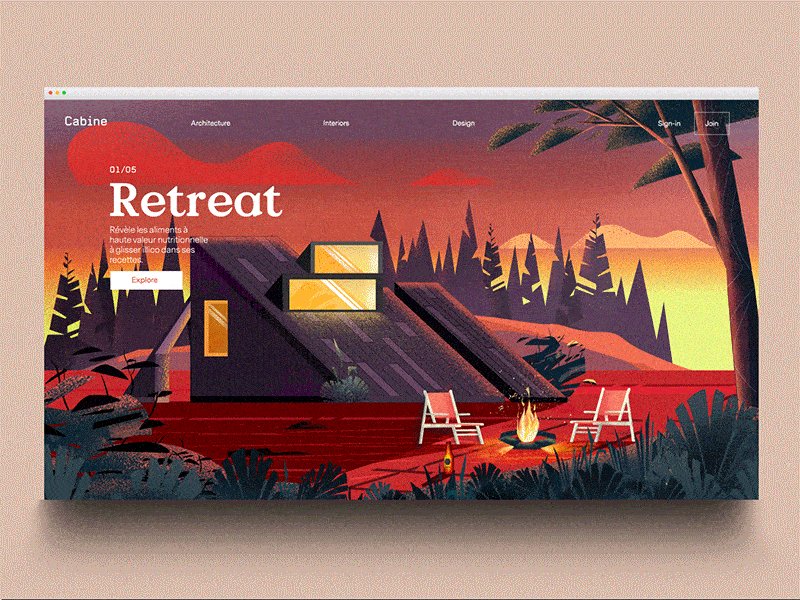
Яркие цвета
Тренд плавно кочует из 2018 в 2019 год. Нам обещают использовать все более смелые цвета, что дает дизайнерам поле для экспериментов, а бизнесу – возможность в прямом и переносном смысле выделиться среди конкурентов.

«Явно не для каждого бренда подойдут дерзкие цвета, но, например, в рекламных материалах в виде исключения можно их использовать» — Святослав.
Асимметричность
В книге «100 новых главных принципов дизайна» Сюезен Уэйншенк пишет, что мужская целевая аудитория предпочитает симметричную компоновку, а женская – более ассиметричные варианты.
Тем не менее, всем понравится асимметрия, если она привлекает внимание и удивляет.

«На самом деле уже не впервые встречается такое в дизайне, и я согласен, зачастую такое исполнение превращает обычный дизайн в смелое и интересное решение» — Святослав.
Анимированная графика
Подвижные элементы на страницах сайта, в рекламных материалах и в составе мобильных приложений вовлекают пользователей во взаимодействие.

«Анимация уже несколько лет в тренде, причем хотелось бы отметить, что этот тренд мы ощущаем, т. к. за последние 2 года объем работы с анимацией вырос в несколько раз.
Она отлично подходит для реализации микровзаимодействий на сайте и приложениях, в качестве видеороликов, а также для того, чтобы разбавить контент анимированными иллюстрациями.
Также очень хорошо заходят видеоинфографика и обычные ролики с использованием GIF-анимации» — Святослав.
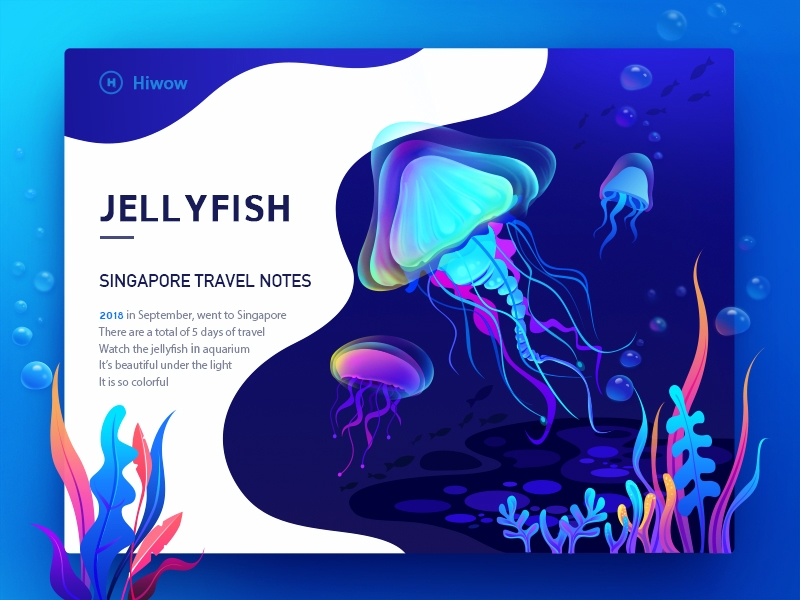
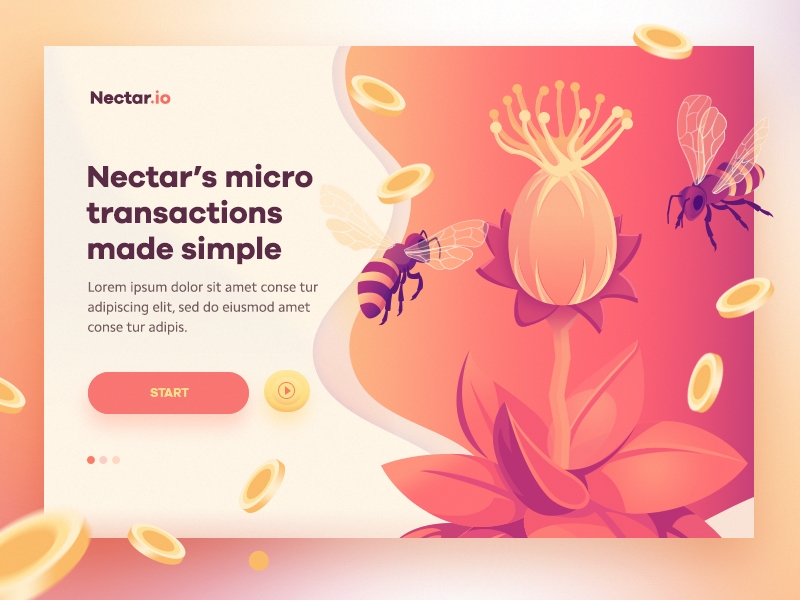
Использование градиентов
Тренд начал оформляться в 2017-ом, укрепился в этом году и будет актуален в 2019. А еще он активно используется в брендинге.

«Помнится, что раньше дизайнеры (лет 10 назад) будто не ведали, что существует огромное количество ярких и пастельных градиентов, а также с имеющих неправильную форму с искажениями и размытиями. На сегодняшний день это один из самых распространенных градиентов» — Святослав.
Изометрические иллюстрации
Изометрика по полной программе используется в рекламе, компьютерных играх, фотографии, иконографии. Актуальности тренд не теряет и смело шагает в 2019 год.

«Изометрика используется как в иллюстрациях, так и в инфографике, в различном визуальном оформлении контента. Также ее можно встретить в анимированных видеороликах и даже в предметной съемке» — Святослав.
Дополненная реальность (AR)
Тренд из сферы интересного развлечения прочно перекочевал в мобильный и веб-дизайн, а интернет-магазины внедряют его, когда организуют виртуальные примерочные.
AR набирает популярность и однозначно будет использоваться в 2019 году.
«Не настолько хорошо развитое направление, в котором дизайнеров пока не настолько много. На самом деле это очень перспективное направление.
Кстати, если для кого-то секрет, дополненная реальность встречается не только при использовании VR-очков, но даже при использовании мобильного телефона.
Многие компании используют дополненную реальность, разрабатывают игры, полезные 3D-объекты, дополняют печатную продукцию интерактивом» — Святослав
Уникальные и аутентичные фотографии
Стоковые фотографии стали уже не просто моветоном, а предметом безудержного сарказма.
Сайты с улыбающимися любым жизненным ситуациям зарубежными людьми невозможно воспринимать всерьез.
Дизайнеры берут в руки фотоаппараты и делают фотографии своих коллег или сотрудников клиента.

«Уже не раз говорилось, но повторюсь еще раз: стоковые фото просто УГ, которое сейчас уже не вызывает доверия среди посетителей сайта или потребителей. Атмосферные, уникальные и эмоциональные фотографии всегда интереснее наблюдать, нежели стеклянные лица фотомоделей.
Пускай даже не получится «отфотошопить», можно использовать бесплатные сервисы по улучшению или стилизации фото, если это потребуется, и этого будет достаточно» — Святослав.
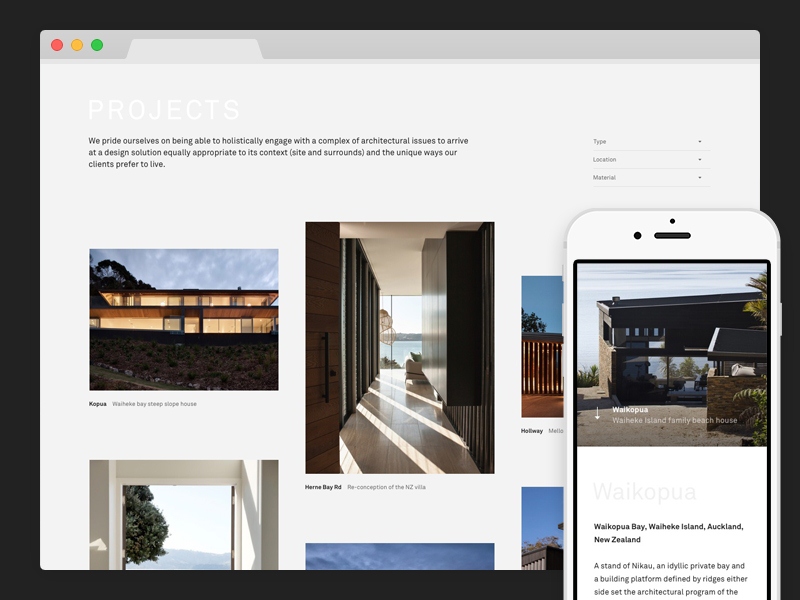
Минималистский дизайн
Выделить что-то одно и сделать красиво: тренд решает такую задачу. Нет – «мусорному» дизайну. Да – смыслу!

«Главное, чтобы не был минимализм ради минимализма. Здесь главное – акцент на контент или продукт» — Святослав.
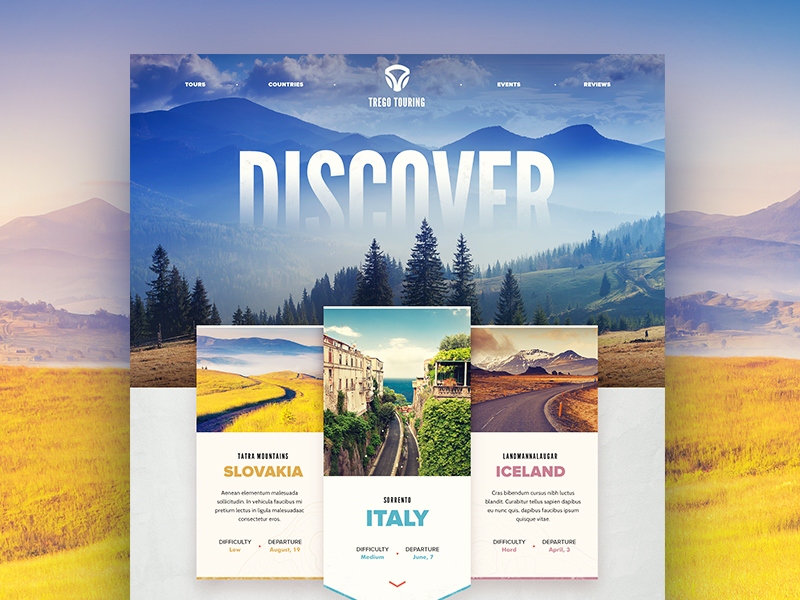
Максималистский дизайн
Тренд противопоставляет себя высказыванию «лучше меньше, да лучше», потому что рано или поздно пользователи начинают хотеть цветных контрастности, смешивания стилей.
Не зря, например, в мебельной индустрии наблюдается переход к эклектичным интерьерам.

«Это веяние незаметно приближается, и, если кто-то заметил, все чаще встречается. Максимализм отличается большим количеством деталей – вполне вероятно, через год это будет главный тренд.
Компании решают таким образом выделяться на фоне конкуренции, а мода на 80-е потихонечку приходит, на смену 60-70-м годам, откуда как раз-таки пошел тренд на минимализм» — Святослав.
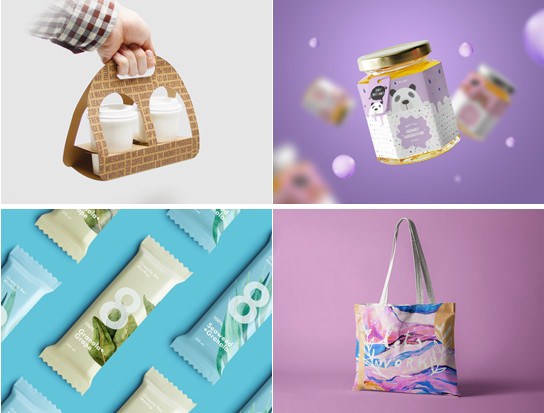
Тренды дизайна упаковки
В промышленном дизайне специалисты перенимают все основные тренды, а также учитывают специфику упаковки – например, показывают, что в производстве используются нетрадиционные и/или натуральные материалы (биоразлагаемые, съедобные и т. п.).

«Так как большую часть времени мы проводим в офисах или внутри большого города, меньше взаимодействуем с природой.
Когда природе и экологии на общественном уровне уделяется большое внимание, актуально производить экологически чистые материалы или, например, переработанные (крафтовая бумага, картон, переработанное дерево или пластик)» — Святослав
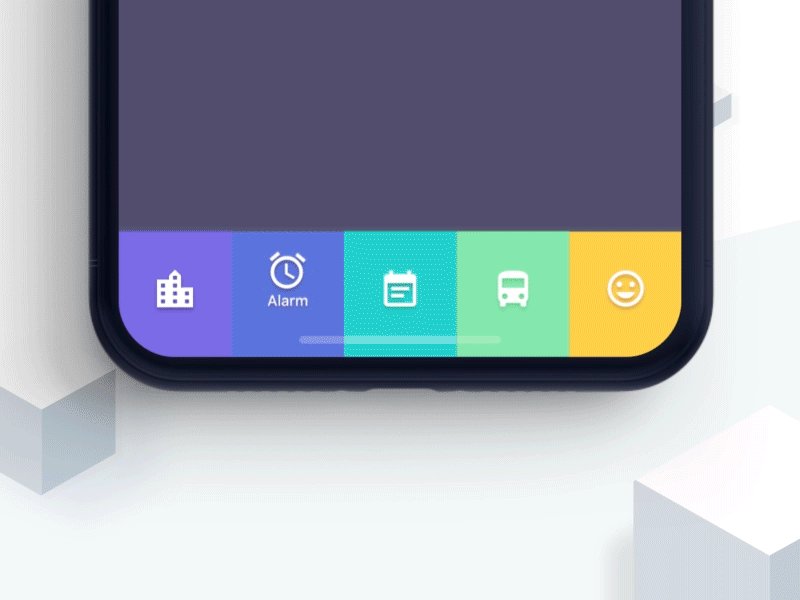
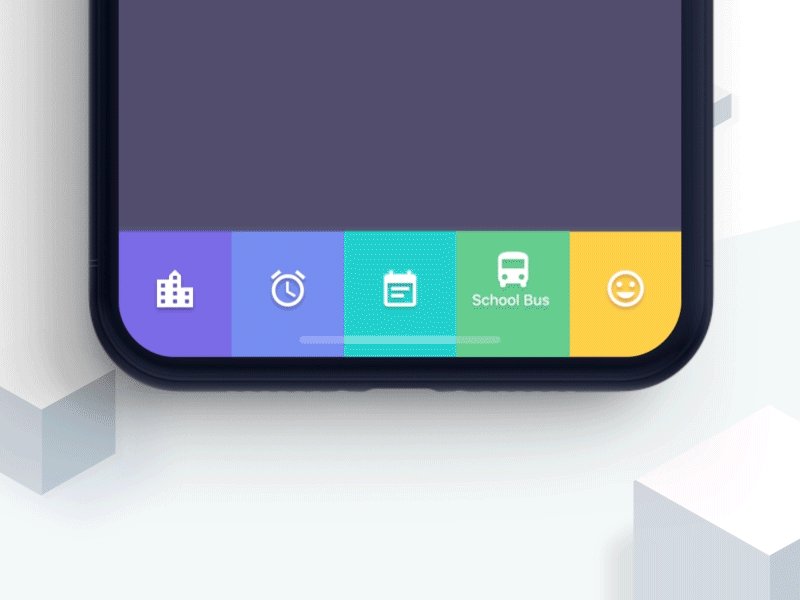
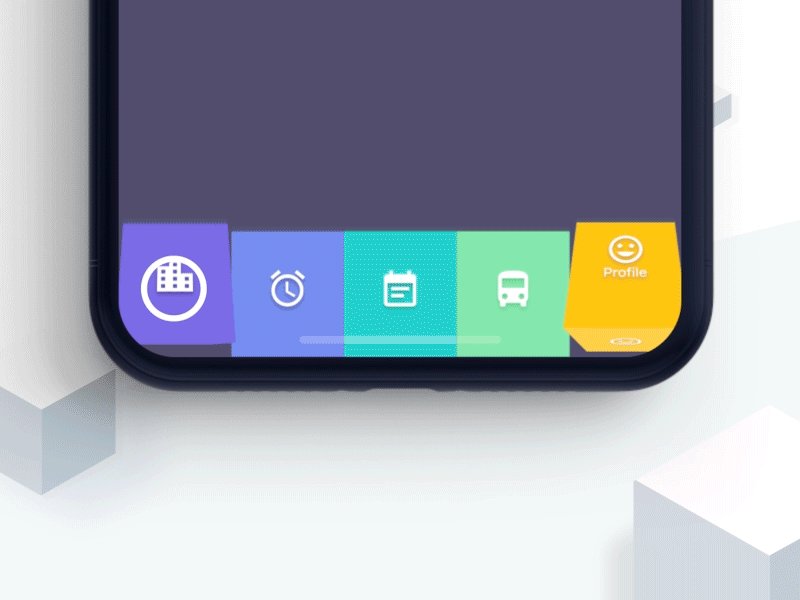
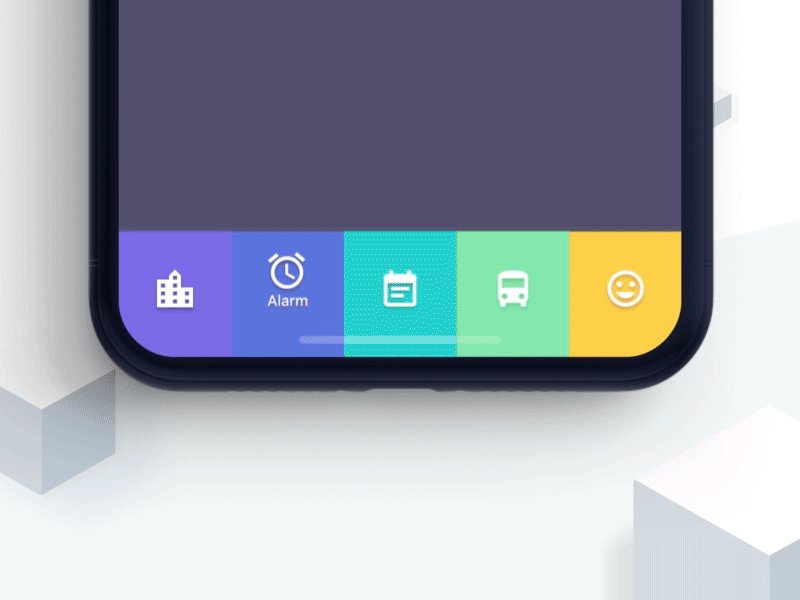
Тренды в дизайне пользовательского интерфейса и опыта (UI/UX)
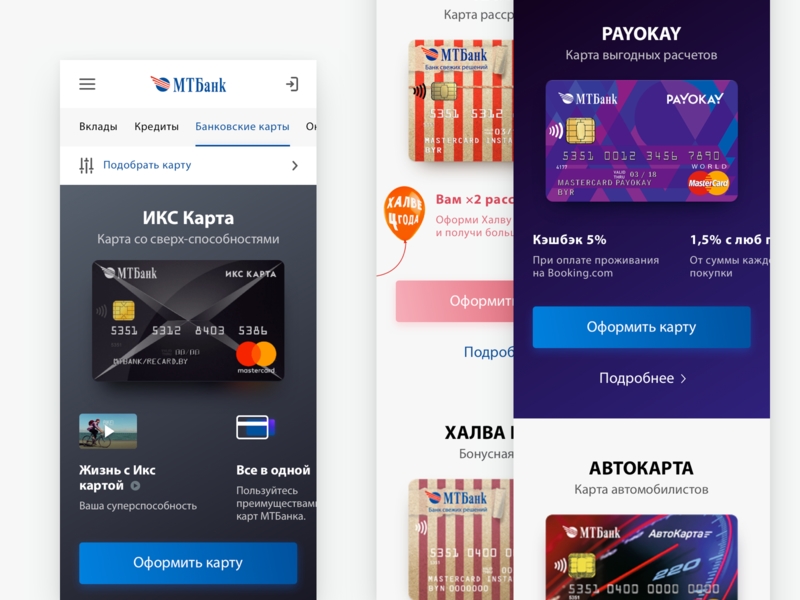
Интерфейс мобильных приложений
Мобильный трафик обогнал десктопные приложения, сервисы и сайты и составляет 57 %. Сегодня при разработке стало обязательным делать мобильную версию веб-ресурса.

«Помнится, многие говорили, что интерфейсы на мобильных устройствах незачем делать и не нужно делать на это акцент. Ну что же, сейчас компании, у которых самые активные посетители сидят на гаджетах, просто обязаны реализовывать адаптивные версии сайтов, уделять внимание интерфейсу» — Святослав.
Негативное пространство
Это все то, что окружает или располагается между объектами рисунка. Тренд используется во всех направлениях дизайна.

«Негативное пространство используется в основном только в минималистичном дизайне и благодаря ему на можно создавать четкие акценты на нужные элементы контента – заголовки, фото, текст. Его повсеместно используют, и оно будет актуально еще долгое время» — Святослав.
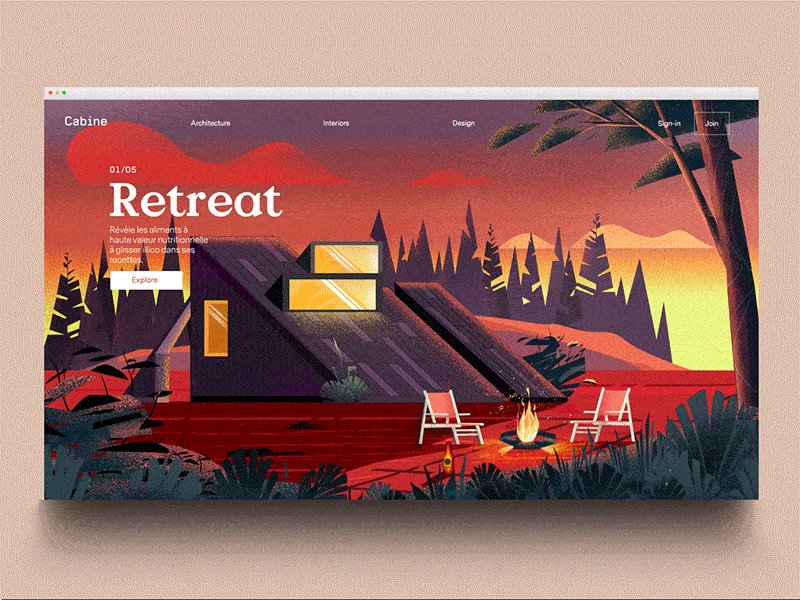
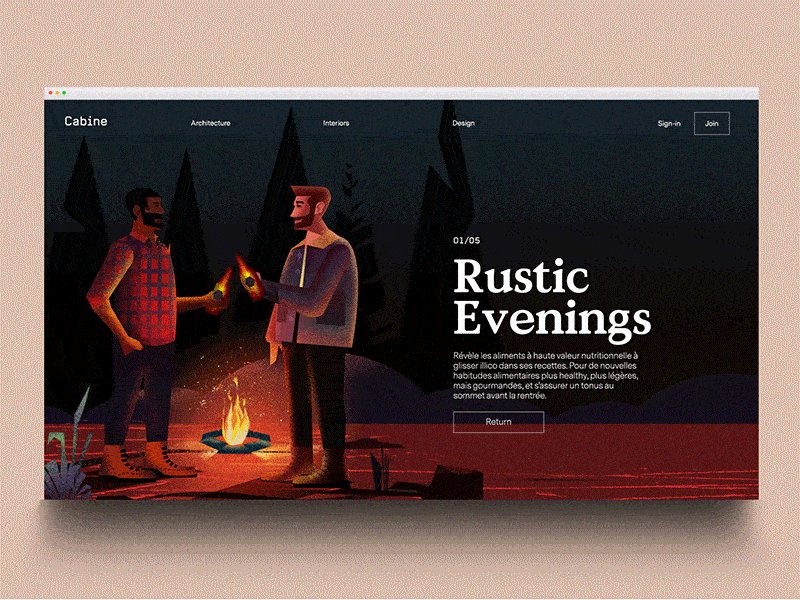
Иллюстрации в веб-дизайне
Недавно TexTerra делала рассылку «9 примеров, когда без иллюстратора вышло бы не очень».
Чуть позже появился десятый пример – комикс про Человека-редактора, целиком состоящий из иллюстраций. В 2019 году мы продолжим.

«Иллюстрации действительно стали чаще внедрять. Наиболее популярна, соответственно, и профессия иллюстратора. Отмечу, что тренд на иллюстрации пересекается с трендом на анимацию. Если использовать оба инструмента, это окажет положительное влияние» — Святослав.
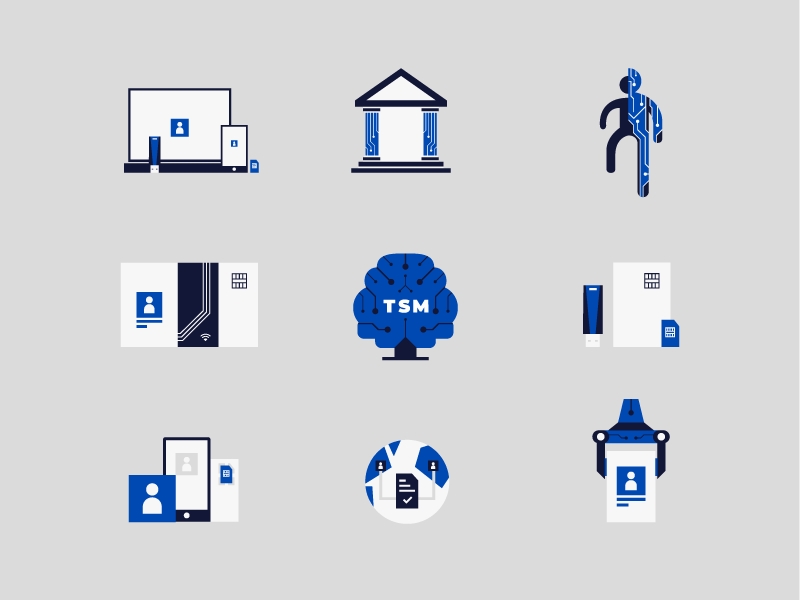
Иллюстративные значки
Такие иконки привлекают внимание, быстро помогают пользователю понять свое назначение.

«Раньше были популярны минималистичные иконки – плоские или линейные, сейчас это моветон. Сейчас нужно делать более индивидуальные прорисованные иконки. Казалось бы, это мелочь, но дизайн из этих мелочей и состоит» — Святослав.
Жидкие, геометрические и асимметричные фигуры
Liquid Forms были в тренде и в 2017, и в 2018. Комбинируя их с градиентами и яркими красками, дизайнеры по-прежнему задают тон в индустрии.

«Такие формы очень хорошо и сейчас реализуются в большинстве случаев, тем самым привнося более интересный вид стандартным элементам в дизайне, например, при оформлении информационных блоков или карточек товара, а также в качестве подложки к фото или иллюстраций.
Все больше такая реализация встречается в качестве фонового изображения, иллюстрациях и паттернах.
Обычно это выглядит как комбинация разного рода фигур с применением ярких или не совсем вариаций цвета или градиента.
Тенденцию на такие фигуры уже можно наблюдать не первый год. Думаю, и в следующем году она будет также расти» — Святослав.
Видео на фоне
Фоновое видео в посадочных страницах или корпоративных сайтах порой может рассказать о продукте лучше и больше, чем десятки слов. Так оно влияет на вовлеченность и, в конечном счете, конверсию.
«Тем не менее, здесь идет постепенный спад. Компании используют видео для рекламных посадочных страниц, но такого рода видеоподложки зачастую короткие, это сделано для экономии ресурсов» — Святослав.
Микровзаимодействия
Micro Interactions – анимированные элементы, которые используются в создании визуальных эффектов в мобильных платформах.
Поскольку в пользовательских интерфейсах (UI) сегодня множество элементов, не так уж сложно обнаружить там такие взаимодействия.

«Микровзаимодействия – важнейшая часть разработки интерфейсов. Они влияют на поведенческие факторы сайта. В дальнейшем будут также использоваться анимации интерфейса, реакции на какие-либо действия на сайт.
Все для того, чтобы пользователь ощущал функционал на интуитивном уровне, а также получал удовольствие при взаимодействии с сайтом или интерфейсом приложения» — Святослав.
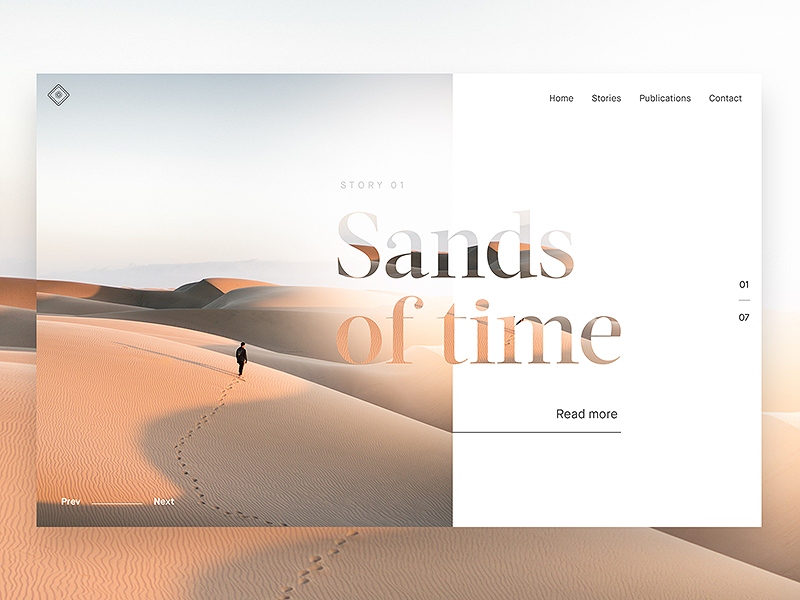
Жирные шрифты как альтернатива изображениям
Типографика переживает период возрастающей популярности. Бренды с ее помощью показывают и рассказывают о своих продуктах, иногда полностью убирая изображения.

«Все верно, шрифты специально для заголовков, типографика вместо иллюстраций и фотографий. Это хорошо подойдет сайтам, в которых акцент в первую очередь на контент, а не на визуал. Да и в целом типографика и раньше была одной из самых эффективных инструментов в дизайне. Советую не пропускать этот тренд» — Святослав.
«Разорванная» модульная сетка и перекрывающиеся элементы
Традиционная модульная сетка не уйдет никогда, но дизайнерам хочется в обоих смыслах выйти за границы привычных форм и создать эффект недосказанности.
Пользователям это нравится все больше и больше.

«Разбитая сетка и перекрытия придают очень интересный визуал на фоне обычной верстки. Такая реализация очень хорошо подходит минималистичным решениям в дизайне. Если же предполагается большое количество контента, стоит подумать, подойдет ли подобная сетка проекту.
А в целом тенденция есть, и она появилась на фоне того, что множество сайтов последнее время имеют стандартные решения и во многом идентичны» — Святослав.
Трехмерные иллюстрации
3D-иллюстрации проникают во все сферы дизайна, потому что это эффективный способ создавать эмоции у людей. Не зря их используют крупные бренды – nVidia, Apple, Megogo.

«3D-иллюстрации так же, как и flat, актуальны. Из 2018 года тенденция на 3D-визуализацию продолжится и в следующем году. Хотелось обратить внимание на то, что актуально также комбинировать 3D-визуал с flat-иллюстрациями, могут получаться безумно крутые композиции» — Святослав.
Тренды в типографике
Акцент на типографику
Шрифты из «подручного средства» все больше становятся самостоятельным элементом в дизайне.

«Сейчас акцент на оформлении типографики все больше идет в сторону уникальности семейства шрифтов. Заголовки на страницах сайтов или в рекламных материалах чаще реализуются с помощью нестандартного расположения текста и заголовков. К тому же используются все более уникальные семейства шрифтов.
В последнее время очень популярна контурная реализация символов в типографике, слияние текста с фоновым изображением и иллюстрациями.
Как и раньше, актуально разрабатывать логотипы и брендинг с использованием фирменного семейства, которое делается для конкретного бренда» — Святослав
Собственные шрифты
В погоне за уникальностью бренды не только работают над своей продукцией, но и над графическим оформлением контента. Разумеется, они создают собственные шрифты.

«Это так же, как и с уникальными изображениями. Сейчас очень круто иметь свой собственный шрифт, с которым будет ассоциироваться твоя компания, а также это добавляет индивидуальности бренду» — Святослав.
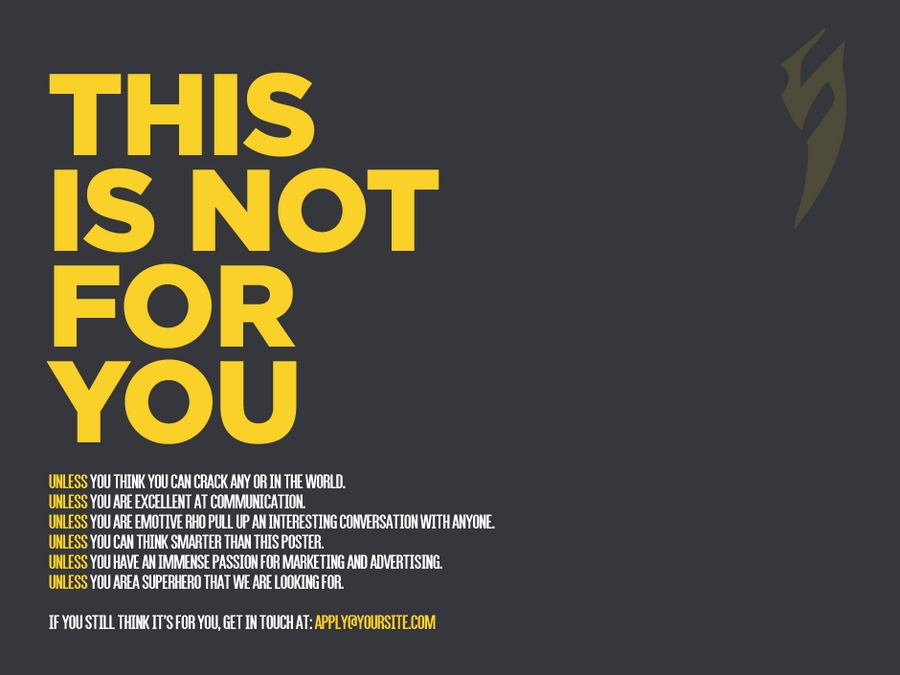
Большие и смелые шрифты
Год от года шрифты делаются все крупнее и крупнее. Это было в тренде предшествующих лет, и будет в 2019 году.
В сочетании с минималистичным дизайном большой шрифт только выигрывает.

«Как я и говорил о типографике ранее, акцент на продающие и эмоциональные заголовки сейчас актуален и будет далее использоваться, причем мы в компании всегда шли непосредственно в сторону качественного контента и цепляющего большого заголовка в рекламе и на сайтах» — Святослав.
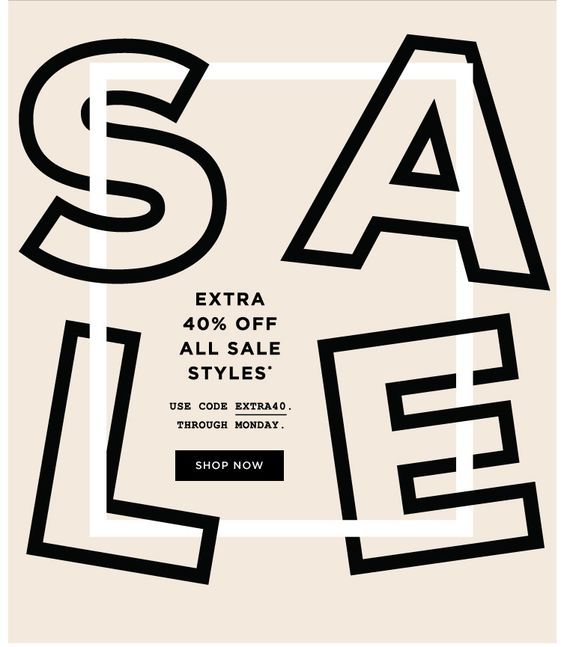
Контурная типографика
С помощью контурных шрифтов можно расставлять нужные акценты и привлекать внимание к отдельным частям рекламных и информационных текстов.

«К сожалению, контурная типографика редко находит себя в небольших проектах, где ставка в первую очередь не на типографику или крутые иллюстрации, а на функциональный контент.
Она подойдет для корпоративных сайтов, где будет выдержан единый продуманный стиль как раз с использованием такого решения, а также будет актуальна в рекламной печатной продукции или в брендинге» — Святослав.
Использование шрифтов с засечками
Гарнитуры без засечек прочно обосновались в дизайне, однако шрифты семейства Serif начинают все чаще использовать либо в комплекте с круглыми, либо как самостоятельный элемент дизайна.

«Шрифты с засечками очень хорошо вписываются в современный дизайн, но я бы не советовал их использовать во всех проектах. Они могут быть эффектно реализованы в качестве заголовков» — Святослав.
Тренды моушн-дизайна
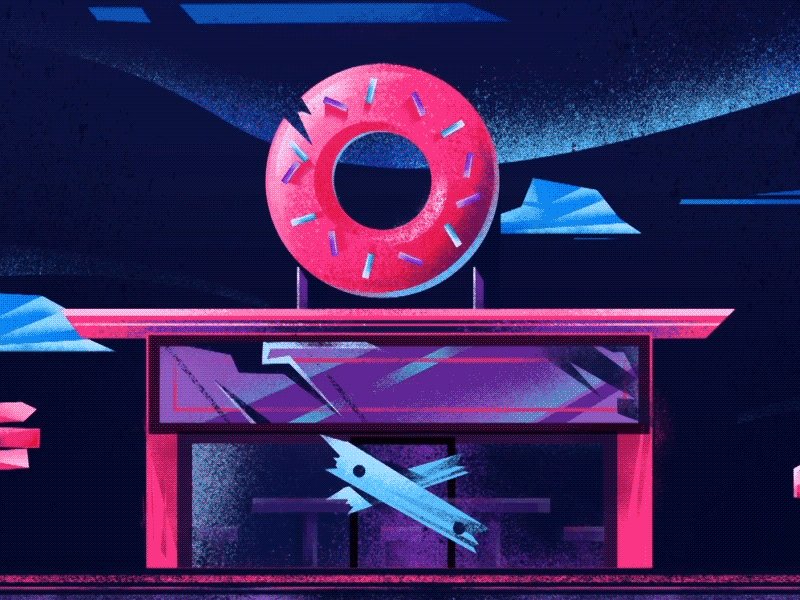
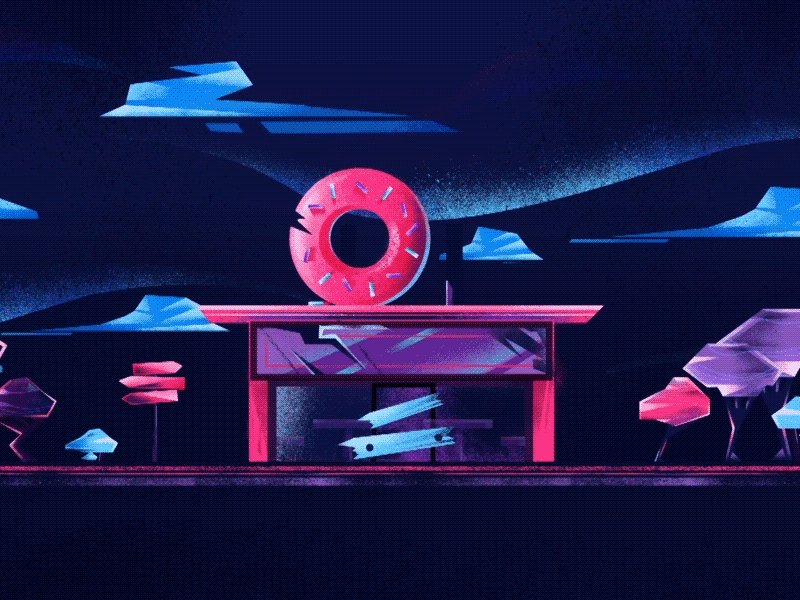
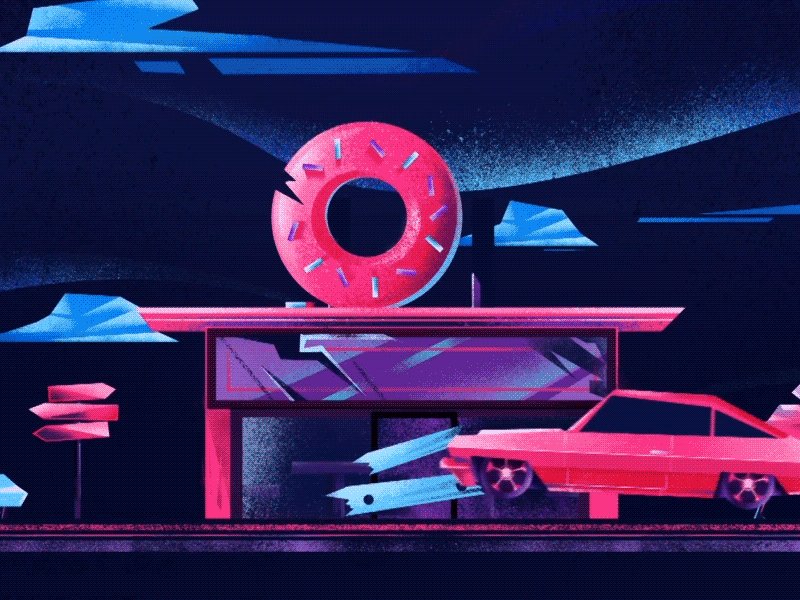
Зернистость
Этот тренд характерен как для двумерной анимации, так и для трехмерной.
Он прекрасно подходит для стилизации под ретро-игры, изображения на старых телевизорах, для мысленного переноса в прошлое со всеми его атрибутами.

«Эффект зерна активно используется в видео, но также и будет неплохо его реализовать в анимациях, чтобы появился эффект погружения. Причем добиться этого совсем несложно».
Плоская 2D-анимация
Фактически, это старые добрые мультфильмы, которые призваны для привлечения внимания целевой аудитории к продукции бренда.
«Анимация двухмерного пространства сейчас актуальна и ее используют большинство компаний и дизайнеров.
Как мы уже выше говорили, анимация стала более интересной за счет использования градиентов и теней.
Обычно подобного рода анимации зацикленные: благодаря этому можно достаточно долго их наблюдать и наслаждаться. Тренд будет развиваться и вероятно появятся еще более интересные решения в анимации».
Трехмерная графика в анимации
Рекламное видео, выполненное в 3D-графике, показывает хорошую конверсию – это зрелищно и красиво. Бренды продолжат использовать тренд в 2019 году. И не только они (привет, «Диснею»!).

«Полностью проработанные 3D-анимации сложны, но если бюджет позволяет, стоит попробовать реализовать. Более простые решения встречаются чаще: например, использование простых элементов в анимации значительно уменьшает трудозатраты. Актуально совмещать 2D-анимацию с 3D-объектами».
Источник: Бизнес Статьи

 Самые актуальные новости - в
Самые актуальные новости - в 




