
Какие особенности проектирования интернет-магазина влияют на ключевые показатели сайта? В колонке для AIN.UA руководитель UX/UI отдела компании «Турум-бурум» Денис Студенников рассказал детали изменения интерфейса парфюмерной В2В компании Perfumer.
О компании Perfumer и задачах бизнеса
Компания Perfumer — официальный дилер парфюмерной продукции ТМ Reni и крупнейший поставщик флаконов в Украине. Бренд создает оригинальные запахи, аналогичные известным брендам.
Компания на рынке с 2000 года, относится к B2B сегменту, т.е. ориентирована на оптовые продажи.
Собственники были обеспокоены низкими показателями эффективности текущего сайта и обратились к нам, как к экспертам по вопросам дизайна и улучшения юзабилити сайта.
Перед нами стояла задача создать интернет-магазин, в котором:
- будет удобно оформить большой оптовый заказ;
- пользователь сможет быстро отследить свой заказ;
- будет возможность повторить ранее сделанный заказ;
- каждая страница будет вовлекать пользователя в онлайн покупку на сайте, а не по телефону, что позволит разгрузить колл центр;
- сайт будет отвечать позиционированию бренда, как известный, проверенный, надежный партнер по бизнесу с качественной оригинальной продукцией.
Поиск вектора движения
Ниша парфюмерии — это был новый опыт для нас. Хоть ранее мы много работали со смежными тематиками — косметической нишей и нишей fashion, но нам было важно узнать более тонкие нюансы бизнеса. Поэтому изучение и погружение в особенности проекта состояло из нескольких этапов:
- юзабилити аудит сайта
- интервьюирование представителей бизнеса
В результате анализа данных аналитики, записей Hotjar, карт кликов, выявили множество нюансов, проблемных мест с версткой. Прежний сайт компании устарел, огромное количество плохо структурированного контента приводило к тому, что пользователи часто не находили нужную информацию: не доскролливали до ключевых моментов, не понимали как оформить заказ, не могли разобраться в особенностях товаров.
Мы составили список критических ошибок интерфейса, которые отрицательно влияли на ключевые метрики. Больше всего проблем было выявлено в адаптивной версии. Поэтому было решено провести редизайн сайта, руководствуясь при этом принципом mobile-first.
Создание концепции проекта
Так как проект относится к B2B сегменту, сайт необходимо было создать простым и минималистичным. Кроме функции продажи, он должен выполнять роль каталога, чтобы пользователь мог максимально оперативно получить информации о товаре. Т.е. главное на сайте — это контент.
Чтобы подчеркнуть выбранный вектор минималистичности, мы использовали в интерфейсе множество кастомных графических элементов.
Со стороны компании Perfumer была максимальная вовлеченность, активное участие в принятии решений и согласовании концепции принимали менеджеры и собственник компании Алексей. Поэтому мы быстро перешли к этапу реализации.
Мы создали дизайн макеты всех страниц, а компания WebHome успешно реализовала их в разработке.
Решения, которые были приняты в интерфейсе
Пройдемся по ключевым страницам интернет-магазина Perfumer и еще раз убедимся в том, как исправление, казалось бы мелких ошибок интерфейса влияет на качество взаимодействия пользователей с интерфейсом, а значит и на ключевые показатели сайта.
Главная страница: вовлекающие точки входа и структурирование при помощи кастомных элементов
Наиболее критическими ошибками, над которыми мы начали работу в первую очередь, были следующие:
- Шапка очень большая, занимает 1/3 экрана.
- В бургере находятся только информационные блоки, нет входа в личный кабинет. Категории, которые должны быть доступны из любой части страницы, доступны только на первом экране.
- Разные подкатегории в каталоге и на странице выдачи
- Непривычное расположение элементов на странице: каталога, фильтров и сортировки, поиска
- Отсутствие просмотренных и сохраненных товаров
Решения:
Переработали структуру главной страницы, усилили точки входа, дали возможность бизнесу коммуницировать с пользователями в надшапочном баннере: с первых секунд взаимодействия сообщать о различных акциях, чтобы мотивировать их пойти дальше.
Оптимизировали размеры шапки, расположили в ней все необходимые ключевые элементы: иконки «Просмотренное» и «Избранное», доступ к личному кабинету, возможность быстро отследить заказ, акцентную корзину.
Центрировали лого, так как ниша приближена к fashion тематике. Таким образом, мы обращаем внимание пользователей на значимость и историю бренда — на рынке более 20-ти лет.
Навигацию оформили в виде горизонтального меню на десктопе и в фиде бургера в адаптиве. Пересмотрели приоритизацию блоков, визуально выделили раздел с акциями. C помощью кастомных иконок подчеркнули внешний вид флаконов для разливной продукции, так как их дизайн разрабатывался специально для компании Perfumer студией Arriba.
Мы задали стилистику баннеров и создали специальный гайд для их правильного ведения. Теперь команда маркетологов интернет-магазина может самостоятельно обновлять содержание баннеров, не нарушая общую стилистику сайта.
Вовлекаем пользователя точками входа с яркими, эмоциональными фотографиями и показываем товар “лицом”, чтобы люди видели реальную информацию.
Также Perfumer предлагает специальные пакетные предложения со стартовыми наборами для тех, кто хочет начать сотрудничество с брендом. Мы изучили особенности каждого из пакетов и, по аналогии с предыдущими пунктами меню, подали информацию структурировано, с использованием иллюстраций, для лучшего восприятия.
Особое внимание уделили работе поиска. Продумали удобный полнотекстовый поиск, позволяющий искать товары по частичному совпадению наименования товаров и артикулу.
Гибкая система поиска облегчает и ускоряет процесс выбора покупки.
Страница выдачи: приоритизация фильтров и рациональное использование пространства
После главной страницы стали дальше двигаться по воронке. На странице выдачи мы обнаружили такие основные проблемы:
- некорректная работа инструмента сортировки;
- нерационально использовано пространство в мобайл, демонстрация по одной плитке товара в строке, хотя есть свободное место;
- фильтры находятся на втором экране, что ограничивает доступ к ним.
Решения:
Так как мы имели дело с большим количеством фильтров, мы оставили их в боковой левой панели. Согласно данным аналитики и наблюдениям бизнеса в приоритет поставили опции отфильтровать «Новинки» и «Хиты продаж». А уже далее вывели наименование коллекций, характеристики ароматов и аналоги брендов.
В блок с фильтрами добавили вверху слот, в котором пользователь сразу видит, какие фильтры применены и может быстро их очистить.
Таким образом мы подталкиваем пользователя не останавливать свой сеанс, а продолжать двигаться по навигации.
В адаптиве разместили карточки товара по две в строку. Акцентировали внимание на кнопке фильтров. Панель с фильтрами открывается в отдельном окне. Окно сворачивается после нажатия на кнопку «Применить». Также дали пользователям возможность положить товар в корзину непосредственно с выдачи.
Пользователь с первого окна видит результаты выдачи. При нажатии на кнопку «Купить» появляется поп-ап корзина, где сразу можно указать необходимое количество товара, не переходя на карточку товара.
Карточка товара: блочная структура с доступной исчерпывающей информацией
Следующим шагом воронки является карточка товара. Вот основные ошибки, которые требовали исправления с целью оптимизации конверсий:
- в мобайле кнопка добавления товара в корзину находилась слишком низко, что приводило к тому, что пользователи просто не доскролливали до нее;
- информация о товаре, которую чаще всего смотрят пользователи, находилась очень низко;
- оплата и доставка не выглядели как кликабельные ссылки с доп. информацией;
- выбор цвета флакона далеко от картинки, пользователям приходилось скролить, чтобы просмотреть возможные опции;
- пользователи не понимали, как оформить заказ, и часто перезванивали в колл-центр.
Решения:
В новой карточке товара вывели крупную фотографию товара и изображение альтернативы. Структурировали ключевую информацию, визуально ее разбили на блоки для лучшего восприятия. Акцентировали call-to-action.
Теперь любой пользователь, в том числе и посредник, который реализует эту продукцию, может воспользоваться сайтом как каталогом и получить информацию о каждом аромате. Также добавили стрелочки, которые позволяют перелистывать страницы каталога и быстро просматривать все ароматы коллекции.
Так как многие не находили информацию о товаре, с первого экрана дали пользователю ссылку на описание продукта: добавили пункт «Описание» со ссылкой «Читать», которая переводит пользователя на ту часть страницы, где размещены полные характеристики.
Таким образом, помогаем пользователю двигаться дальше по воронке, увеличивать глубину просмотра страницы и продолжительность сеанса.
Дополнили карточку товара инструментами cross-sale и upsell: «Похожие ароматы», «Ароматы в других коллекциях», «С этим товаром покупают».
Для страницы с флаконами внедрили функционал покупки не штуками, а ящиками. Пользователь может одним кликом положить в корзину сразу ящик емкостей.
Всячески ведем пользователя за руку для совершения заказа.
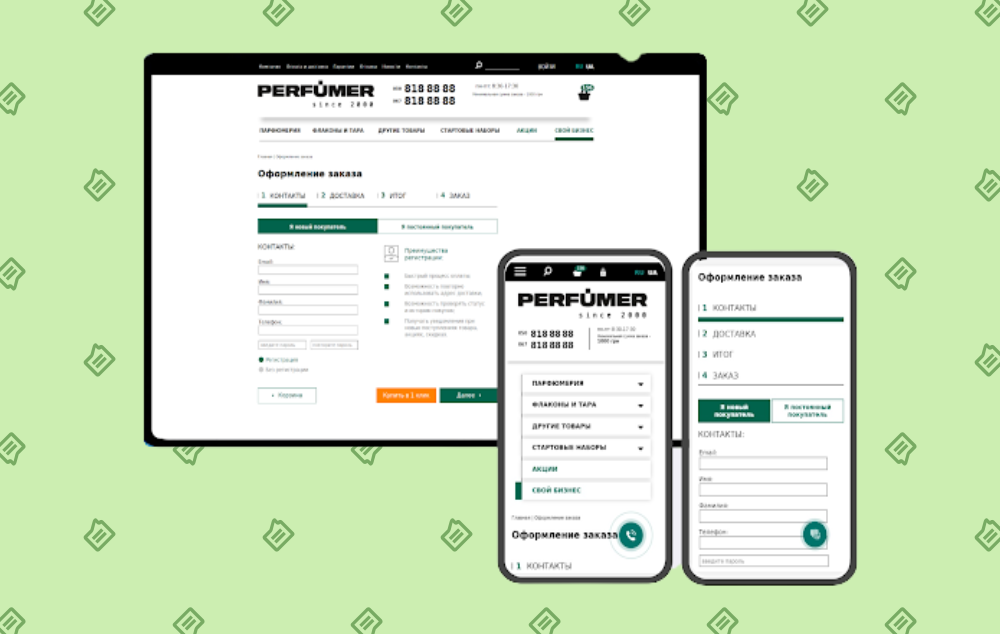
Чекаут
Заключительный этап пути пользователя, где важно сделать процесс максимально простым и удобным, чтобы ничего не помешало пользователю завершить заказ.
Ключевые ошибки, которые были исправлены:
- Полноценная шапка и категории на чекауте.
- При самовывозе не указаны адреса магазинов.
- На шагах чекаута не указана стоимость заказа, особенно, где указана минимальная стоимость для бесплатной доставки.
Решения:
Создали простой и понятный чекаут, разбили его на смысловые блоки и реализовали в 3 шага:
- ввод персональных данных;
- доставка и оплата;
- подтверждение заказа.
На первом шаге оформления заказа постоянные покупатели авторизуются по номеру телефона и паролю, а новым клиентам необходимо указать имя, телефон и e-mail.
На втором шаге пользователю необходимо выбрать способ доставки и оплаты.
Предусмотрели возможность оформления получения заказа как на себя, так и на другого человека.
На каждом из шагов информируем пользователя, что будет после нажатия той или иной кнопки. Так на первом шаге вместо кнопки «Далее» реализовали кнопку «К доставке и оплате», на втором шаге — «К подтверждению заказа».
В результате завершения заказа выводим пользователю thank you page, где информируем клиента, что будет происходить далее. Даем ссылку на личный кабинет и напоминаем, что там можно отследить статус выполнения заказа.
Оформление заказа — это финальный этап пользовательского пути и важно, чтобы ничего не помешало покупателю завершить сделку. Поэтому мы максимально убрали из шапки возможные точки выхода.
Результаты работы над интерфейсом на сайте Perfumer
В дизайне интернет-магазина Perfumer мы внедрили множество проверенных практикой решений:
- Сконцентрировали на главной странице максимальное количество точек входа на другие разделы сайта.
- Структурировали информацию в целом на сайте.
- Наладили корректную работу поиска и инструментов фильтрации и сортировки.
- Внедрили cross-sell и upsell инструменты.
В результате совместных усилий команд дизайнеров «Турум-бурум», разработчиков WebHome и бизнеса Perfumer, мы не только сделали интерфейс удобным для пользователей, но и повлияли на ключевые показатели сайта:
Коэффициент транзакций вырос в десктоп версии на 23,97%, в мобайл — на 43,42%.
Это еще раз подтверждает тот факт, что интерфейс — важная составляющая бизнеса, над которой нужно постоянно работать. Качественная работа сайта обеспечит эффективную конвертацию трафика в доход компании.
Автор: Денис Студенников, руководитель UX/UI отдела компании Турум-бурум
Источник: ain.ua


























 Самые актуальные новости - в
Самые актуальные новости - в